HTTP is an application-level protocol for distributed, collaborative, hypermedia information
systems. This is the foundation for data communication for the World Wide Web.
HTTP is a stateless protocol (It dosen't store any previous communication history or record).
Versions of HTTP:
The HTTP client, i.e., a browser initiates an HTTP request and after a request is made, the client waits for the response. The server processes the request and sends a response back after which client disconnect the connection. So client and server knows about each other during current request and response only. Further requests are made on new connection.
It means, any type of data can be sent by HTTP as long as both the client and the server know how to handle the data content. It is required for the client as well as the server to specify the content type using appropriate MIME-type .
MIME - Multipurpose Internet Mail Extensions indicates the nature and format of a document,
file, or assortment of bytes.
Structure of MIME type:
type/subtype;parameter=value;
[text/plain]
[multipart/form-data]
[text/html]
etc.
HTTP is connectionless and it is a direct result of HTTP being a stateless protocol. The server and
client are aware of each other only during a current request.
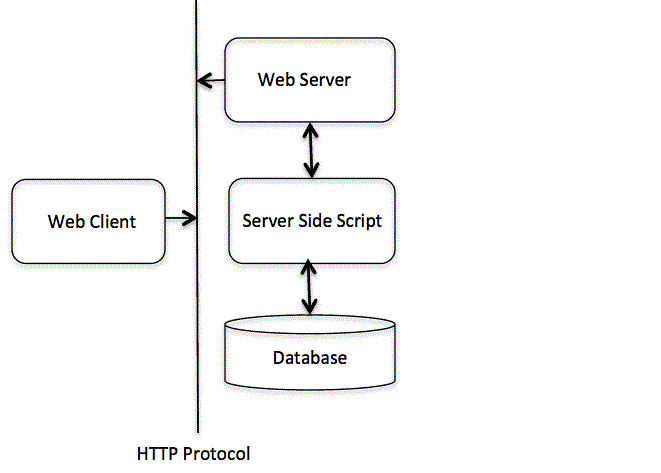
Basic Architecture of HTTP

HTTP is based on the client-server architecture model and a stateless request/response protocol that
operates by exchanging messages across a reliable TCP/IP connection.
An HTTP "client" is a program that establishes a connection to a
server for the purpose of sending one or more HTTP request messages. An HTTP "server" is a program
that
accepts connections in order to serve HTTP requests by sending HTTP response messages.
HTTP makes use of the Uniform Resource Identifier (URI) to identify a given resource and to
establish a connection. Once the connection is established, HTTP messages are passed in a format
similar to that (MIME).
HTTP-message = < Request > | < Response > ; HTTP/1.1
messages
HTTP requests and HTTP responses use a generic message format for transferring the required data.
A start-line will have the following generic syntax:
start-line = Request-Line | Status-Line
GET /hello.htm HTTP/1.1 (This is Request-Line sent by the client)
HTTP/1.1 200 OK (This is Status-Line sent by the server)
HTTP header fields provide required information about the request or response, or about the object
sent in the message body.
Example of Header
GET /hello.htm HTTP/1.1
User-Agent: Mozilla/4.0 (compatible; MSIE5.01; Windows NT)
Host: www.tutorialspoint.com
Accept-Language: en-us
Accept-Encoding: gzip, deflate
Connection: Keep-Alive
The message body part is optional for an HTTP message but if it is available, then it is used to
carry the entity-body associated with the request or response.
<html>
<body>
<h1>Hello, World!</h1>
</body>
</html>
An HTTP client sends request to a server in the form of a request message.
Request-Line = Method | Request-URI | HTTP-Version
GET /hello.htm HTTP/1.1
The request method indicates the method to be performed on the resource identified by the given Request-URI.
The GET method is used to retrieve information from the given server using a given URI. Requests using GET should only retrieve data and should have no other effect on the data.
A POST request is used to send data to the server, for example, customer information, file upload, etc. using HTML forms.
Same as GET, but transfers the status line and header section only.
Replaces all current representations of the target resource with the uploaded content.
The Request-URI is a Uniform Resource Identifier and identifies the resource upon which to apply the
request.
Request-URI = "*" | absoluteURI | abs_path | authority
absoluteURI: absoluteURI is used when an HTTP request is being made to a proxy. The proxy is
requested to forward
the request or service from a valid cache, and return the response.
GET http://www.w3.org/pub/WWW/TheProject.html HTTP/1.1
abs_path: The most common form of Request-URI is that used to identify a resource on an
origin server or gateway. Note that the absolute path cannot be empty; if none is present in the
original URI, it MUST be given as "/" (the server root).
GET /pub/WWW/TheProject.html HTTP/1.1
Host: www.w3.org
The request-header fields allow the client to pass additional information about the request, and about the client itself, to the server. These fields act as request modifiers.
GET /hello.htm HTTP/1.1
User-Agent: Mozilla/4.0 (compatible; MSIE5.01; Windows NT)
Host: www.tutorialspoint.com
Accept-Language: en-us
Accept-Encoding: gzip, deflate
Connection: Keep-Alive
An HTTP response is made by a server to a client. The aim of the response is to provide the client
with the resource it requested.
Status-Line = HTTP-Version | Status-Code | Reason-Phrase
A server supporting HTTP version 1.1 will return the following version information:
HTTP-Version = HTTP/1.1
The Status-Code element is a 3-digit integer where first digit of the Status-Code defines the class
of response and the last two digits do not have any categorization role.
1xx: Informational - It means the request was received and the process is continuing.
2xx: Success - It means the action was successfully received, understood, and accepted.
3xx: Redirection - It means further action must be taken in order to complete the request.
4xx: Client Error - It means the request contains incorrect syntax or cannot be fulfilled.
5xx: Server Error - It means the server failed to fulfill an apparently valid request.
The response-header fields allow the server to pass additional information about the response which cannot be placed in the Status- Line.
HTTP/1.1 200 OK
Date: Mon, 27 Jul 2009 12:28:53 GMT
Server: Apache/2.2.14 (Win32)
Last-Modified: Wed, 22 Jul 2009 19:15:56 GMT
Content-Length: 88
Content-Type: text/html
Connection: Closed
The goal of caching in HTTP/1.1 is to eliminate the need to send requests in many cases, and to
eliminate the need to send full responses in many other cases.
The Cache-Control header allows a client or server to transmit a variety of directives in either
requests or responses.
Cache-control: no-cache
no-cache - A cache must not use the response to satisfy a subsequent request without
successful revalidation
with the origin server.
no-store - The cache should not store anything about the client request or server response.
max-age = seconds - indicates that the client is willing to accept a response whose age is
not greater than the specified time in seconds.
max-stale [= seconds],
min-fresh = seconds,
no-transform,
only-if-cached, etc.
public - Indicates that the response may be cached by any cache.
private - Indicates that all or part of the response message is intended for a single user
and must not be cached by a shared cache.
no-cache - A cache must not use the response to satisfy a subsequent request without
successful re-validation with the origin server.
etc.
he session persists for a specified time period, across more than one connection or page request
from the user. A session usually corresponds to one user, who may visit a site many times. The
server can maintain a session in many ways such as using cookies or rewriting URLs.
Session provides a way to identify a user across more than one page request or visit to a Web site
and to
store information about that user.
An HTTP cookie (web cookie, browser cookie) is a small piece of data that a server sends to a user's
web browser. The browser may store the cookie and send it back to the same server with later
requests.
Typically, an HTTP cookie is used to tell if two requests come from the same browser—keeping a user
logged in, for example. It remembers stateful information for the stateless HTTP protocol.
Usage of Cookies:
Session management - Logins, shopping carts, game scores, or anything else the server should
remember.
Personalization - User preferences, themes, and other settings.
Tracking - Recording and analyzing user behavior.
Example of Cookies
Set-Cookie:
<cookie-name>=<cookie-value></cookie-value>
HTTP/2.0 200 OK
Content-Type: text/html
Set-Cookie: yummy_cookie=choco
Set-Cookie: tasty_cookie=strawberry
[page content]
----------------------------------------------------
GET /sample_page.html HTTP/1.1
Host: www.example.org
Cookie: yummy_cookie=choco; tasty_cookie=strawberry
Cross-Site Request Forgery (CSRF) is an attack that forces authenticated users to submit a request
to a Web application against which they are currently authenticated.
CSRF attacks exploit the trust a Web application has in an authenticated user.
A CSRF attack exploits a vulnerability in a Web application if it cannot differentiate between a
request generated by an individual user and a request generated by a user without their consent.
A CSRF token is a secure random token that is used to prevent CSRF attacks.
A CSRF token is a unique, secret, unpredictable value that is generated by the server-side
application and transmitted to the client in such a way that it is included in a subsequent HTTP
request made by the client. When the later request is made, the server-side application validates
that the request includes the expected token and rejects the request if the token is missing or
invalid.
Cross-origin resource sharing (CORS) is a mechanism that allows restricted resources on a web page
to be requested from another domain outside the domain from which the first resource was served.
A web page may freely embed cross-origin images, stylesheets, scripts, iframes, and videos.[2]
Certain "cross-domain" requests, notably Ajax requests, are forbidden by default by the same-origin
security policy. CORS defines a way in which a browser and server can interact to determine whether
it is safe to allow the cross-origin request.[3] It allows for more freedom and functionality than
purely same-origin requests, but is more secure than simply allowing all cross-origin requests.
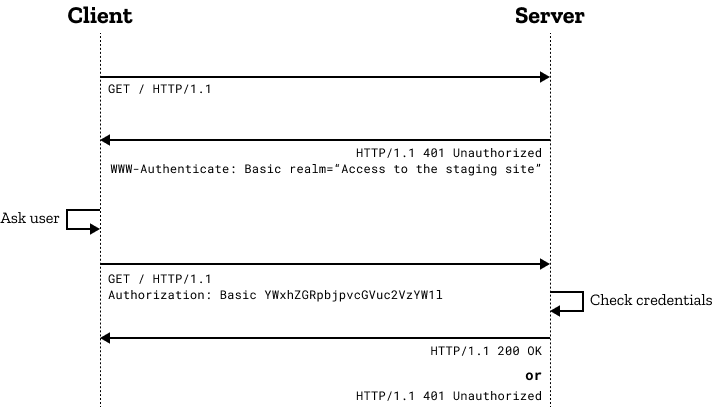
HTTP provides a general framework for access control and authentication. This page is an introduction to the HTTP framework for authentication, and shows how to restrict access to your server using the HTTP "Basic" schema.